Make your website Mobile-Friendly
“If you haven’t made your website mobile-friendly, you should. The majority of users coming to your site are likely to be using a mobile device” – Google
“Responsive design is Google’s recommended design pattern” – Google
Google have gone to great lengths in recent years to remind web developers that all websites should be responsive and mobile-friendly. In fact. Google have made it clear that they now evaluate the mobile version of any given website when they are indexing and ranking it.
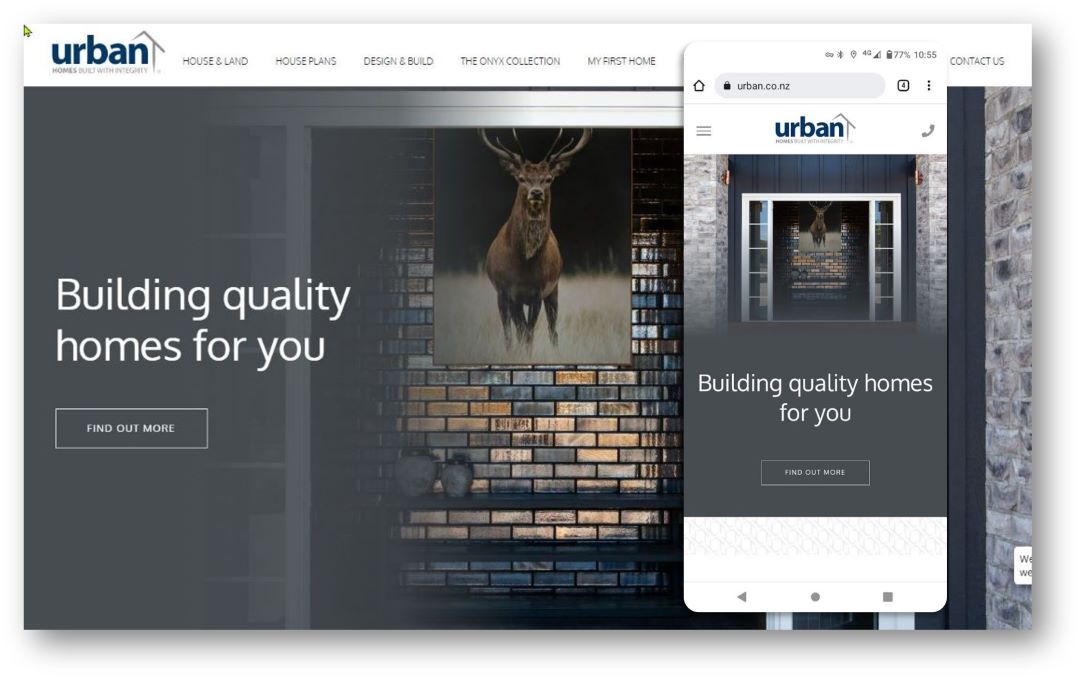
One of the primary factors in making your website mobile-friendly is to use responsive design. Hamilton builders Urban Homes have ensured that their website looks similar and gives a great experience regardless of whether you view it on a PC or on a phone. They serve the same heading and image, but their website has adapted the layout so that it works on either device.

What is Responsive Design?
Google describe responsive design as, “…using a flexible layout that adapts to different viewport orientations or sizes, so you don’t have to create multiple layouts.” In other words, the page dimensions as well as the elements on your page (such as images) adapt so that they can be loaded quickly and effectively on PCs as well as tablets and smart phones.
Google emphasize that everything on your site should be the same regardless of the user’s device, and that the code should adapt the site to match the user’s device. This includes the content, headings, URL’s, metadata, images, and videos.
Why is this important?
Google wants to make sure that you give your users a great experience regardless of which device they are using. They want to show them the best content and most helpful content related to their search query. Again, regardless of device.
So if your website has great content but it doesn’t display well on a mobile device, Google will serve your competitors webpage instead – providing their website is brilliant on a phone.
If users like your site and find it useful, they will stay on your pages longer. This reduce your bounce rate and increases your engagement score. Google will see that as a vote of confidence and reward your page with more visibility.
How can you make your website more responsive?
Urban Homes took four steps to make their website responsive.
They made it easy for users
Urban identified that people searching for a Hamilton home builders had the following objectives:
- See examples of beautiful homes
- Access free house plans
- Visit show homes in Hamilton and Cambridge
- Explore house and land packages in Hamilton
Having established these searcher intentions, they made it easy for users to find these sections on their website, and complete their objective.
They tested the website on mobile devices
Urban tested how easy it is to complete these tasks on several devices. They needed to be sure that it was just as easy for mobile users as for those using a PC.
This included ensuring that the look and feel of the pages was the same regardless of device, and that customers found the interface to be intuitive and easy to use.
They made it fast
Speed is an important factor to Google because it has a big impact on user experience.
On a PC they can afford to use large, high-quality, images. But those same files would be unnecessarily large for mobile device and may cause the page to load much slower.
So they made sure that the website would serve mobile devices smaller images that still looked great on a mobile device.
They used a website template that would manage responsiveness for them
This means that the website itself manages how to display each page, and which images to serve. Only a few years ago many websites had a mobile version of their website. You would see a URL like m.garden.com instead of www.garden.com. This is no longer necessary if you use the right template.
One of Hamilton’s leading marketing agencies, Duoplus, state that making sure your site is responsive and mobile-friendly is essential to ensuring a great user experience and a positive response from Google. If you want more traffic, this is one of the first issues you need to address.