By default the Gravity Forms date picker has a date range of -100 years to +20 years.
Sometimes you might need to limit that date range.
For example, a Date of Birth field can never be after today’s date. And a requested appointment date can’t be in the past.
There is some easy code to restrict the date range shown in the date picker.
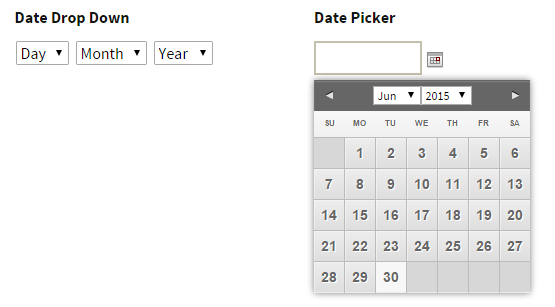
Note: The article applies to using a datepicker, not a date drop down date field in Gravity Forms.

Steps to Limit the Date Range
- After you have inserted your Date field, insert a HTML field somewhere on the form. I prefer to put it right beside the date picker for easy reference. Change the title of the HTML field to something descriptive to help you easily identify it – e.g. “Script to restrict dates”. Remember, this title doesn’t appear on the front end for users to see. It’s just for you.
- Identify the form ID and field number of the date picker. The easiest way to do this is to preview (or view) the form. Right click in the date picker field and choose “Inspect Element”. Look for the ID of field.
e.g. in this example the ID is “input_4_46”.
 This tells us that the form ID is 4 and the field ID is 46.
This tells us that the form ID is 4 and the field ID is 46. - Copy the code below. Firstly edit the Form ID and field ID to match the field of your date picker.
- Edit the code as needed to suit your desired date range.
- Paste your edited code into the HTML field on the form.
- Update the form, and the date picker will now be restricting the dates for you.
The Code
Maximum Date = Today. Minimum Date = 10 years ago
In this example the minimum date is set as 10 years ago: -10 Y
The maximum date is set to today: 0
<script type="text/javascript">
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( formId == 1 && fieldId == 2 ) {
optionsObj.minDate = '-10 Y';
optionsObj.maxDate = 0;
}
return optionsObj;
} );
</script>
Dates Must Be in the Next Two Weeks
To limit the dates to only be today or the next two weeks, the code would be this:
<script type="text/javascript">
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( formId == 1 && fieldId == 3 ) {
optionsObj.minDate = 0;
optionsObj.maxDate = '+2 W';
}
return optionsObj;
} );
</script>
Date range from 10 Days Ago to 1 month away
Days are represented without a letter. Months use the letter ‘M’, as shown in this example:
<script type="text/javascript">
gform.addFilter( 'gform_datepicker_options_pre_init', function( optionsObj, formId, fieldId ) {
if ( formId == 1 && fieldId == 4 ) {
optionsObj.minDate = '-10';
optionsObj.maxDate = '+1 M';
}
return optionsObj;
} );
</script>
Live Demo
[gravityform id=”1″ title=”true” description=”false”]
So that is how to restrict the range of dates available in the date picker easily in Gravity Forms.
There are many more complex ways to use this gform_datepicker_options_pre_init filter. For complex examples see the Gravity Forms documentation page.
If you have found this article useful, please leave a comment below.