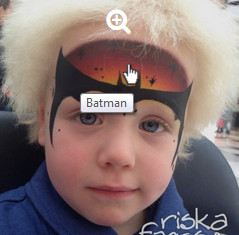
Back in WordPress 3.7 WordPress finally got rid of the ‘title’ tag from images in galleries. This title tag created an annoying tooltip when visitors hovered over gallery images, which interfered with nice design. Like this:

However many lightbox plugins used that title tag to display the name of the image. This means that many WordPress site owners now find that there are no image descriptions in their lightbox.
So lightboxes enable you to choose where the description is pulled from. But in my case I could only use the ‘title’ tag on the hyperlink.
So to solve this I did two things:
- Added titles back into the hyperlink that triggers the lightbox.
- Ran some jQuery code to hide the title from displaying a tooltip, but then show it again so the lightbox shows the title as the description.
Step 1: Add Titles Back into Hyperlink
How you do this will depend on what gallery you’re using. If you are using a standard WordPress gallery then add this code your you child theme’s functions.php file or your custom functions plugin.
/* This adds the title to a standard WP gallery */
function add_title_attachment_link($link, $id = null) {
$id = intval( $id );
$_post = get_post( $id );
$post_title = esc_attr( $_post->post_title );
return str_replace('<a href', '<a title="'. $post_title .'" href', $link);
}
add_filter('wp_get_attachment_link', 'add_title_attachment_link', 10, 2);
Now you have those annoying tooltips back when viewing your gallery!
Step 2: use jQuery to hide the tooltip
This little bit of jQuery removes the title when you hover over the image – so no tooltip appears – and then puts the title back when you mouseout or click, so that the title appears for your lightbox.
(Note – we use “mousedown” instead of “click”, so that the title is put back in place before your lightbox plugin looks for the title).
To make this code work, you need to look in your HTML and find a class that is assigned to the hyperlink that triggers the lightbox. In my case the class is mfp-image which is why the ‘removeTitleSelector’ is set to a.mfp-image. Change this to whatever class your hpyerlink is.
Again, add this code to your functions.php file in your child theme, or in your custom functions plugin.
/* This hides the tooltip in the gallery */
function hide_tooltip(){
?>
<script>
/*
* jQuery remove title browser tooltip
*/
var removeTitleSelector = 'a.mfp-image';
jQuery('body').on('mouseover', removeTitleSelector, function () {
jQuery(this).data('title', jQuery(this).attr('title'));
jQuery(this).removeAttr('title');
}).on('mousedown mouseout', removeTitleSelector, function () {
jQuery(this).attr('title', jQuery(this).data('title'));
});
</script>
<?php
}
add_action('wp_footer','hide_tooltip');
/* end of gallery tooltip hiding code */
I hope you find this helpful for display descriptions/titles in your lightboxes.