WooCommerce Layered Navigation is great for giving your online store visitors easy to use filters.
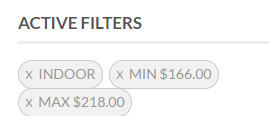
I added the “Active Filters” widget to my sidebar so that users could easily see and remove any filters they have applied. It looks like this:

But I also wanted to add a link to “Clear All Filters” with one click. Here’s how I did that.
1. Install Enhanced Text Widget
If you don’t yet have a widget that allows you to paste PHP code, you need to install one. I recommend the Enhanced Text Widget.
2. Position the Widget for your “Clear All Filters” hyperlink
Drag an Enhanced Text Widget onto your shop sidebar. If you’re using the Active Filters widget it makes sense to put it directly under this. Otherwise, position it wherever you want the “Clear All Filters” link to appear for your users.
3. Paste this Code into the Widget
<?php $filterreset = $_SERVER['REQUEST_URI'];
if ( strpos($filterreset,'?filter_') !== false | strpos($filterreset,'?min_price') !== false | strpos($filterreset,'?max_price')) {
$filterreset = strtok($filterreset, '?');
echo '<div class="clear-filters-container"><a id="woo-clear-filters" href="'.$filterreset.'">Clear All Filters</a></div>';
}
What this code does:
- Firstly it checks to see if any filters have been applied – it checks checks for normal attribute filters, min_price filter and a max_price filters.
- If filters are not currently applied, then it doesn’t output anything. If any filter is applied, it shows the hyperlink.
- The hyperlink is the current URL, with the filter parameters stripped off. When the user clicks the page reloads with the filters removed.
If you don’t want to use PHP in a widget you can insert this code into a custom plugin or functions.php in your child theme.
This article combined code snippets from these two great articles, (plus a bit of additional code from me):
ClickNathan: Clearing All Filters Set by Woocommerce Layered Navigation
JoeTannorella: How to Clear/Reset Woocommerce Layered Nav Widget Filters